How to integrate Google Maps on your website with the API key?
Why integrate a Google map on your website?
Integrating a Google map on your website allows you to give your customers the exact geographical location of your company. This information is very often present in the contact page of websites, it gives all the necessary keys to the user to know more about you.
What is an API client?
An API or Applications Programming Interface is a programming interface that allows two applications to communicate with each other.
It allows to identify the users and their rights to use the API.
The stages of creation
Step 1: Create a Google Cloud Console account

Go to the Google maps development platform at → https://console.cloud.google.com/
You will need to sign in or create an account if you do not have a Google Account.
Next, you will need to create a project and give it a name.
Tip: Even if you are not going to have multiple projects in the future, choose a relevant name so you can still find your way around later.
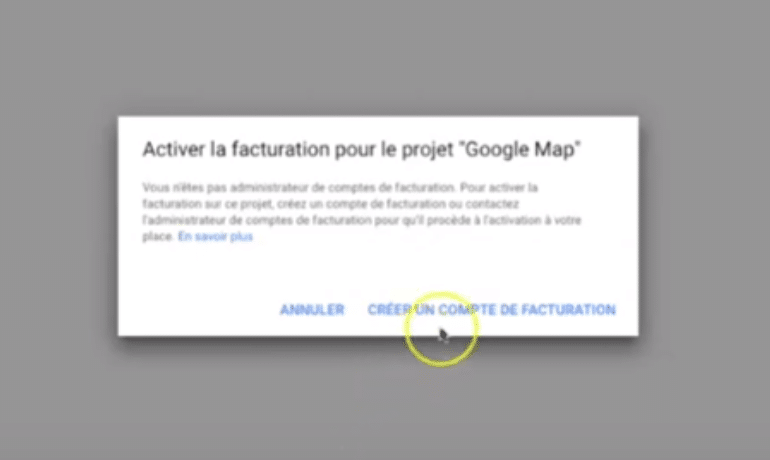
Step 2: Billing
Go to the billing menu, then click on "associate a billing account", then create a billing account.
Then you will have to fill in all the information you will be asked for, then choose your billing method (payment by card or direct debit) and finally click on start the free trial.

Step 3: Activation of the API key
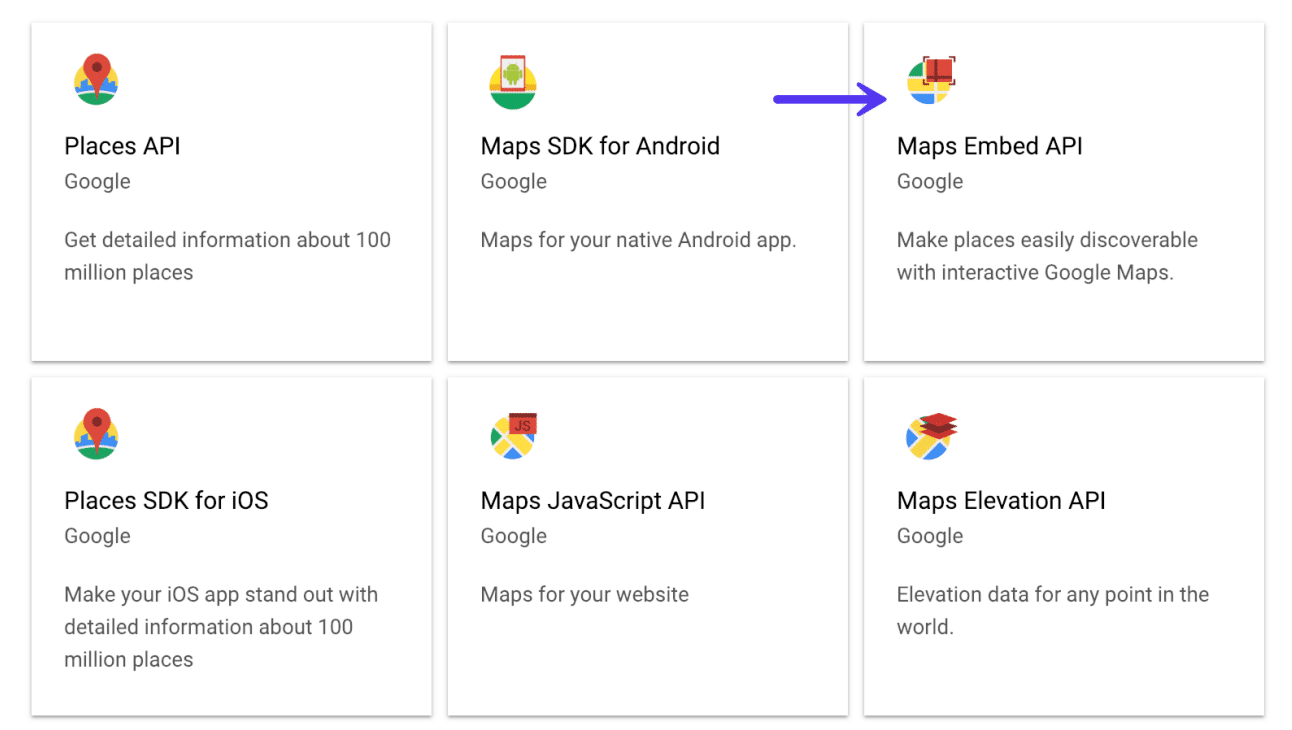
Go back to the menu on the left, go to "API and service" and click on "Library".
The choice of your product depends on the use you will make of it and the type of card you want to obtain.

Some examples:
- A map on WordPress without a plugin: Maps Embed API
- If you use a plugin like Google Maps Widget : Maps Static API
- If you are using a third party plugin or theme: Maps JavaScript API
Activate your key

Once redirected to the API page, click on the login tab and create login - choose API key.
Your key finally appears. If your site is managed by our agency, you must send it to us. If it is not the case, you will have to insert it in the section provided for this purpose on your website.
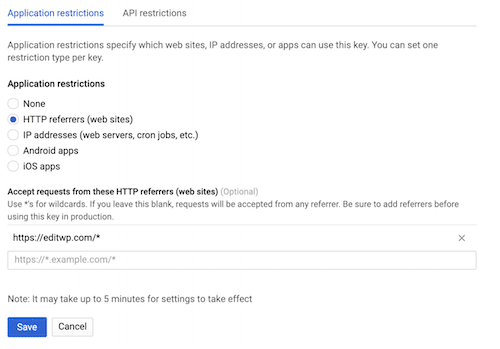
Step 4: Restrictions
To secure an API key, first click on the secure credentials button, then in the Name tab indicate a "custom name".
Then in the tab Application Restrictions> Select the option HTTP Referrers (websites)> Then click on add an item in the section Website Restriction> Copy/paste in Source URL the url of your site by adding a star in front of it: *monsite.com. Click on ok then save.

The creation of your key is now complete. If despite these explanations you did not succeed in carrying out the procedure, do not hesitate to contact us.