Pourquoi intégrer une carte Google maps sur son site web ?
Intégrer une carte Google sur votre site web permet de donner à vos clients la position géographique exacte de votre entreprise. Cette information est très souvent présente dans la page contact des sites internet, elle permet de donner toutes les clés nécessaire à l’utilisateur pour en savoir davantage sur vous.
Qu’est ce qu’un client API ?
Une clé API ou Applications Programming Interface est une interface de programmation qui permet de faire communiquer deux applications entre elles.
Elle permet d’identifier les utilisateurs et leurs droits pour se servir de l’API.
Les étapes de création
Etape 1 : Créez un compte Google Cloud Console

Rendez-vous sur la plateforme de développement Google maps à l’adresse suivante → https://console.cloud.google.com/
Il vous sera nécessaire de vous identifier ou de créer un compte si vous ne disposez pas d’un compte Google.
Ensuite, il vous faudra créer un projet et lui attribuer un nom.
Conseil : Même si vous n’êtes pas amené à avoir plusieurs projets à l’avenir, choisissez un nom pertinent afin de vous y retrouver tout de même plus tard.
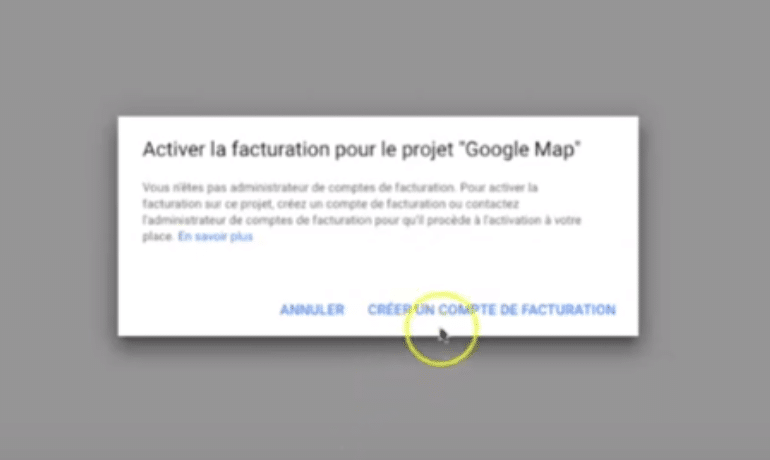
Etape 2 : La facturation
Allez dans le menu facturation, puis cliquez sur “associer un compte de facturation”, enfin créez un compte de facturation.
Ensuite vous allez devoir renseigner toutes les informations qui vous seront demandées, puis choisir votre mode de facturation (paiement par carte ou prélèvement bancaire) et enfin cliquez sur démarrer l’essai gratuit.

Etape 3 : Activation de la clef API
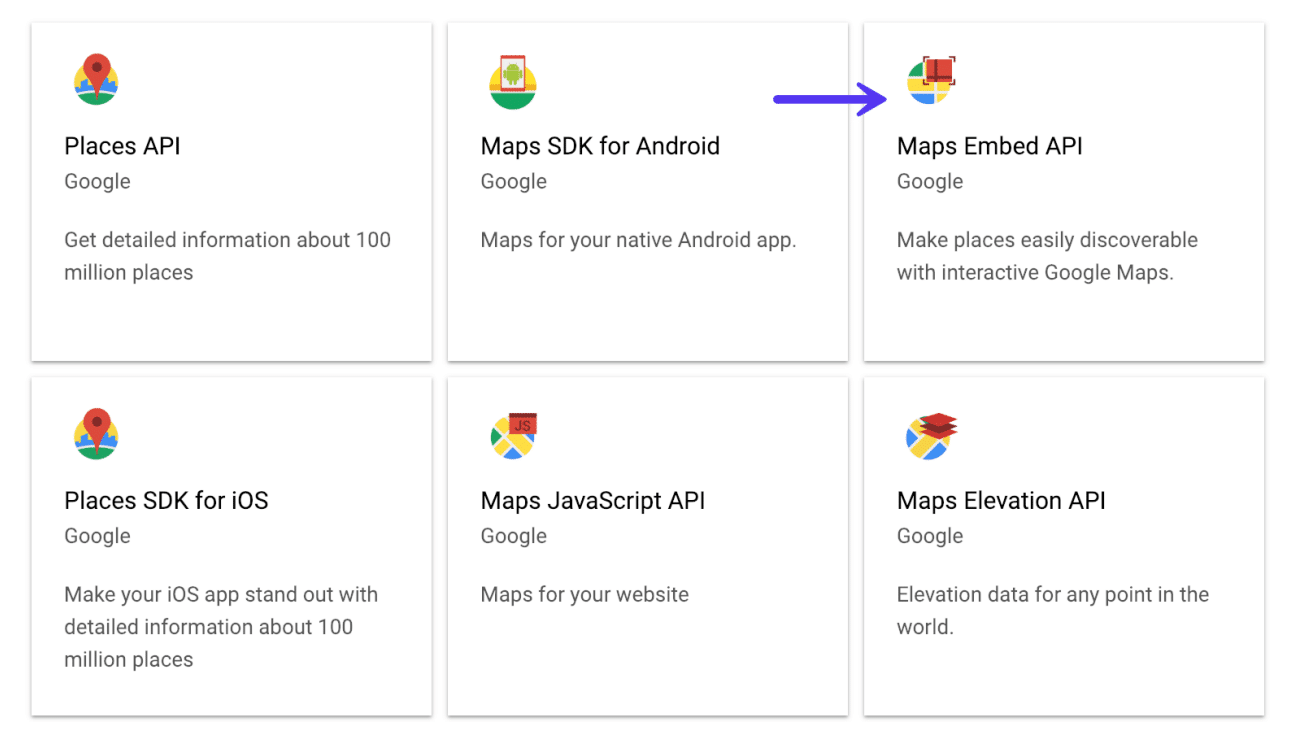
Retournez dans le menu qui se trouve sur la gauche, accédez à la rubrique “API et service” puis cliquez sur “Bibliothèque”.
Le choix de votre produit dépend de l’utilisation que vous allez en faire et du type de carte que vous souhaitez obtenir.

Quelques exemples :
- Une carte sur WordPress sans plugin : Maps Embed API
- Si vous utilisez un plugin comme Google Maps Widget : Maps Static API
- Si vous utilisez un plugin ou un thème tiers : Maps JavaScript API
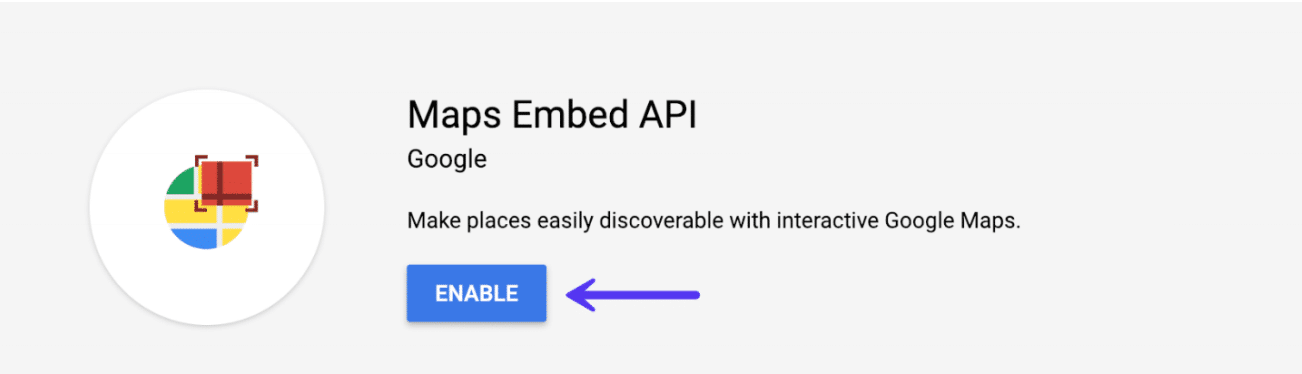
Activez votre clef

Une fois redirigé sur la page de l’API, cliquez sur l’onglet identifiant et créer des identifiants – choisissez clé API.
Votre clé apparaît enfin. Si votre site est géré par notre agence il faudra donc nous la transmettre. Si tel n’est pas le cas, il vous faudra alors l’insérer dans la section prévue à cet effet de votre site internet.
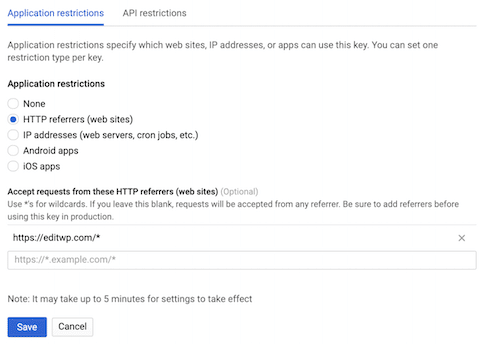
Etape 4 : Les restrictions
Pour sécuriser une clé API, cliquez tout d’abord sur le bouton sécuriser les identifiants, puis dans l’onglet Nom indiqué un “nom personnalisé”.
Ensuite dans l’onglet Restrictions relatives aux applications> Sélectionner l’option Référents HTTP (sites Web)> Cliquer ensuite sur ajouter un élément dans la section Restriction liées aux sites web>Copier/coller dans URL de provenance l’url de votre site en ajoutant une étoile devant: *monsite.com. Cliquer sur ok puis enregistrer.

La création de votre clef est maintenant terminée. Si malgré ces explications vous n’avez pas réussi à réaliser la procédure, n’hésitez pas à nous contacter.
- La recherche de sens c’est notre raison d’être
- Sens de l’écoute
- Sens de la réflexion
- Sens du détail
